SYDE 2026 Class Profile
SYDE Project: Website Link
Was tasked to be the Software Team Lead for a small group of 7 individuals. The purpose was to give insight and an in-depth look at the SYDE 2026’s 1A term through a website for future and current students, similar to reports created by previous cohorts.

Role
Web Development
Tools
React
Firebase Firestore
Material-UI
JavaScript
Chart.js
Vercel
The Task
A class profile is an introspection of the demographics and lifestyles of a class, allowing others to explore different perspectives
and learn more about the class. This idea was started by systems design engineering students, and so as first year students, a group
of us took charge to carry on the torch.
The goal of this project is to display the results of our class survey that was used to gain information in key areas of student life, as well as all of the
data analysis performed by the data team that really allows us to gain more insight on those parts of our lives. We really want to help the younger applicants
know what they are getting into and try to display all of this in a manner that is visually appealing and straightforward so that any audience who looks
through the profile will be able to learn a bit more about our class.
In the past simple reports have been created, but going forward we would love to carry on the tradition that the SYDE Class of 25 created, to maintain a website to
store all this information.
Execute
In early March the team leads and PM's (roughly 7 of us in total) came together and made a plan on how we wanted to organize the project since it involved around 20 individuals. We came up with the plan that the data team would first gather, analyze, and clean up all the data that was collected, and then the design team would come up with a figma design in the month of March, and to finish it off, the software team would convert the design and add all the data to the web application. As the team lead, it was my responsiblity to make sure all the work was assigned to everyone, and if anyone on the team needed help, I was there to aid them. The list of things that needed to be done included:
- First, organize all the tasks on Click-Up so everyone knew who was assigned what
- Second, give everyone components to work on in the project so things can be done smoothly
- Third, make site responsive on all devices (IOS, MacOS, Windows Edge, Chrome, Firefox etc.)
My Work
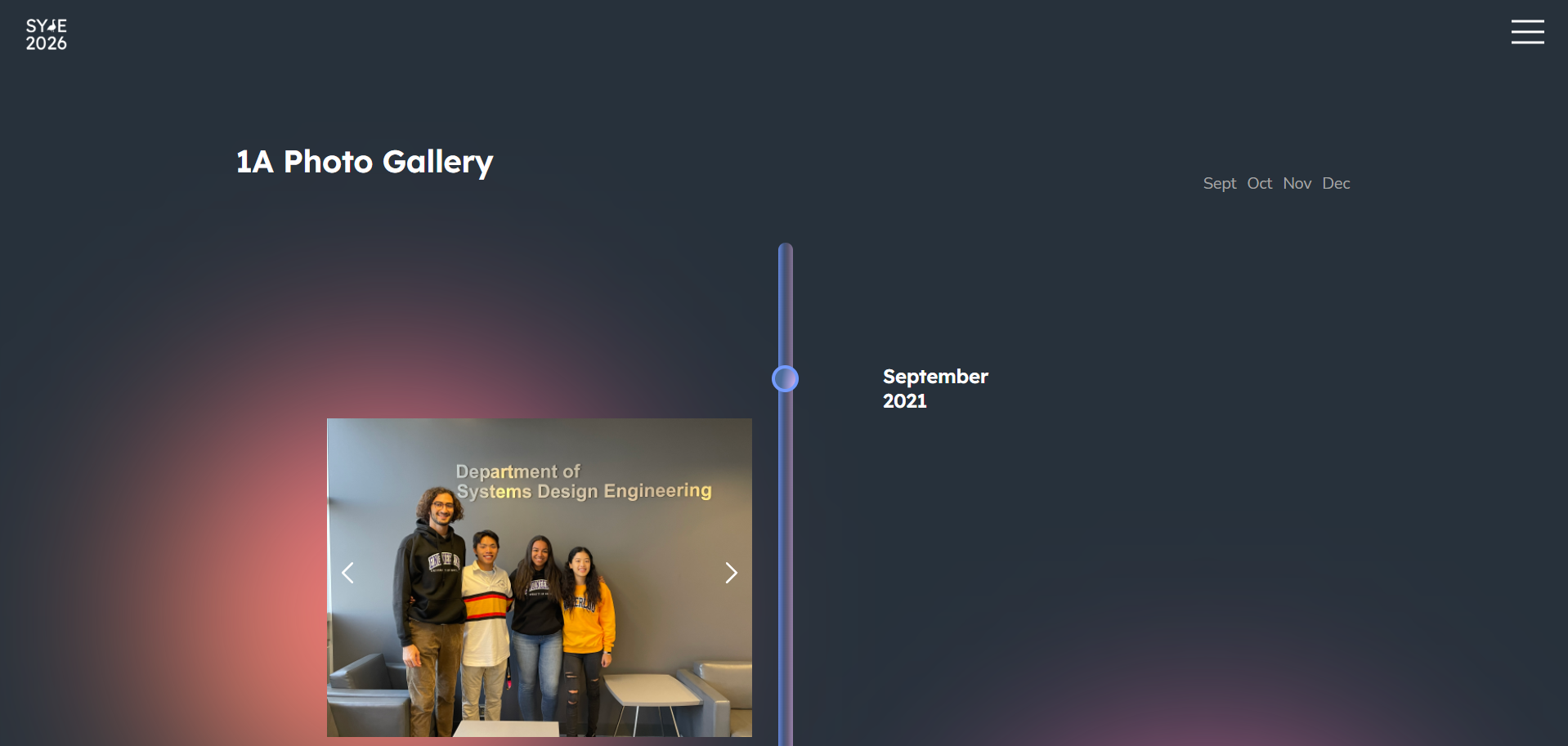
As the team lead, I was responsible with overseeing most of the final product to make sure everything functioned as it was meant to, and also to fit the design document. I specifically worked on the overall responsiveness of the site (on mobile and desktop), the Photo Gallery, fetching the data from the Firebase Firestore and displaying it on the site using Chart.js, and helped with each of the pages and members on the team wherever they needed help. A small video is linked at the bottom to view the whole site but the Insyder page has not been shown since thats for our eyes only :) You can also see a few small screenshots below:


Future?
This was my first software project in which I was not the only developer. In addition to this, I was the software lead,
so that made for an interesting experience. I definitely see the benefits of developing with others, as it allows
for so many more ideas to be tested and perspectives to explore. Overall, I am proud of myself and the team for what we accomplished!
The class profile may be released, but it is not complete. This is something that we are committed to working on for the full
five years of our degree, and this is only the first release. The design team will continue to meet and work on the design of the
site, new features (dark and light theme perhaps?), and tidying up the little details.
Overall, I am very glad that I was given this opportunity to work on the website along side
my friends! Simply having the luxury of using my own ideas and developing something that looks almost identical to the figma design was truly amazing.