Ontario Youth Medical Society Website
Youth Organization: Website Link
Was tasked with a small group of 4 other people to code and work on a website for the Ontario Youth Medical Society.

Role
Web Development
Overall Visual Design
Tools
Spreadsheets API
GitHub
Visual Studio Code
(JavaScript, HTML, CSS)
The Task
Create a website that can increse traffic and also educate
others more on the medical/health field for a provincial youth organization.
This was not only mine, but my groups first official website and our first
experience with Front End Development. We were all quite familiar with Web Development
from our grade 10, 11, and 12 Computer Engineering classes, however this was our first
attempt
at creating a website for someone else that was going to be published to the internet.
Due to this being our first official website (definitely not our last), it was
very rewarding seeing that the product turned out amazing which made the whole process much
more
rewarding and so much more satisfying. Our hardwork paid off and the struggles we faced
definitetly helped us learn a lot!
Struggle
First Struggle:
I have used HTML and CSS in the past to create static websites. This was my first website where
I wanted to make sure that there were interactive user experiences simply because the user will be inputting their
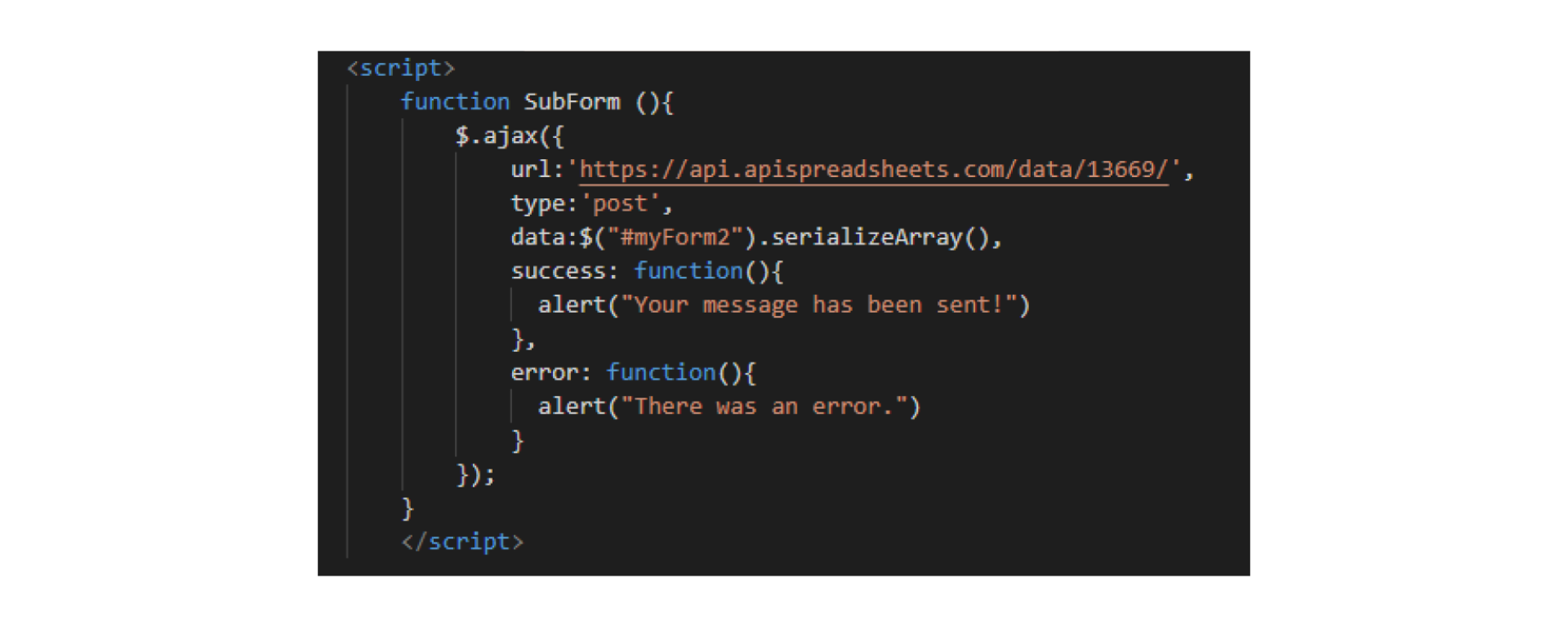
information to stay updated with OYMS. In order for this to be a reality, I needed to know JavaScript. This is where the struggle began
for me because I have never learned JavaScript before, but I wasn't going to let that stop me. I watched countless YouTube videos and tutorials
to help understand how to connect the user information that they input in the website, to a spreadsheet that the youth organization can access
to get a list of emails that they can use for themselves.
Although the code that I created was not overly complex, it was still an adjustment for myself
simply because I was learning this language on the spot in a few hours. I was very proud and happy once I saw that the user information was connected and
sent to the spreadsheet, it was the best feeling ever!


Second Struggle:
Being one of the inviduals in charge of the design and layout of the website, I knew that I did not want to disappoint
the user, but also the youth organization because they asked US, a group of 5 students, to code and plan how their website
will be layed out. There was a bit of pressure to make sure the design we created was not only consistent to their previous
work, but also something that had the user experience in mind. We struggled with coming out with a solid solution on what the website
would look like, but looking at some examples online, going through a few videos on Web Development and UI/UX we overcame the struggle by
using Figma to help layout our whole design.
To create a website that would help educate others and also gain more traffic,
we needed to create an efficient and intuitive UI.
It should be very easy to see all the information, interactive, and also have many animations to enhance the user experience.
Execute
We began with creating a repository on Github and set deadlines for each of us to make sure we were on top of everything. We each had something to work on before the deadline. We also decided on what our final website should look like and what it would accomplish for the future. The list included:
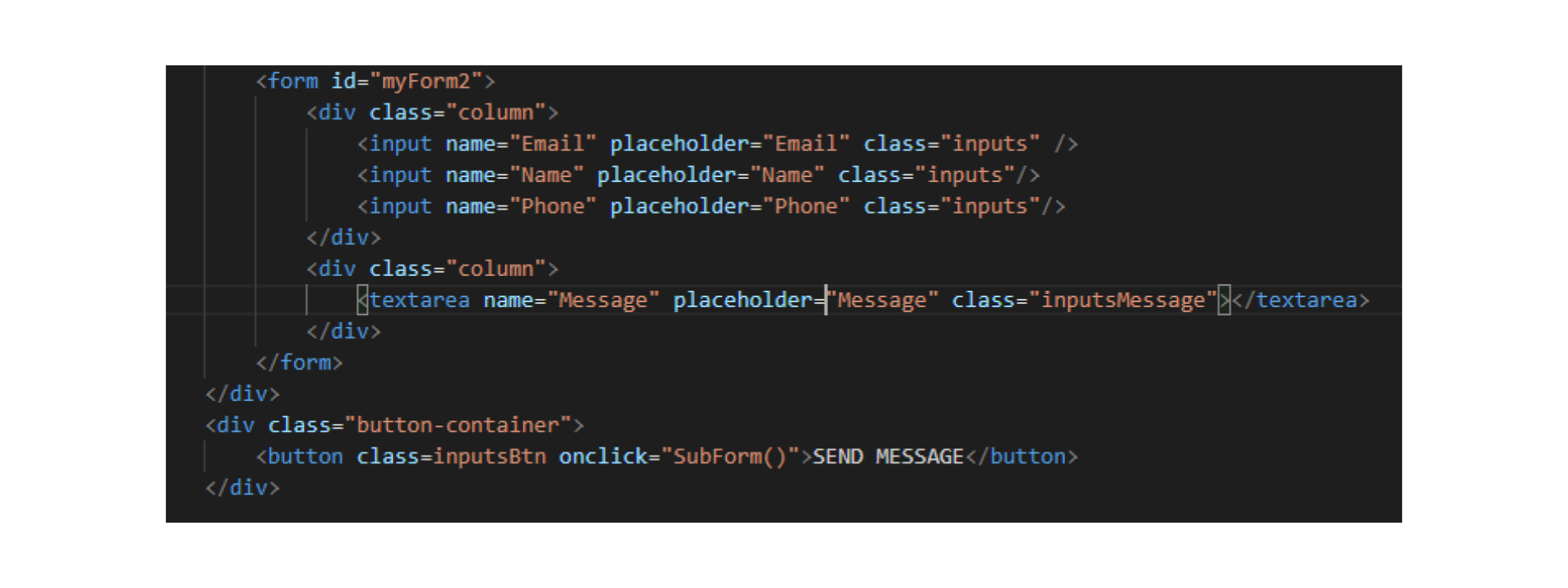
- User is able to enter their information, and it is stored somewhere safely
- Smooth and clean animations, colors, and fonts are consistent on all pages
- Create a feature where future blogs, podcasts, or videos will automatically be updated on the website - still working on it :)
My Work
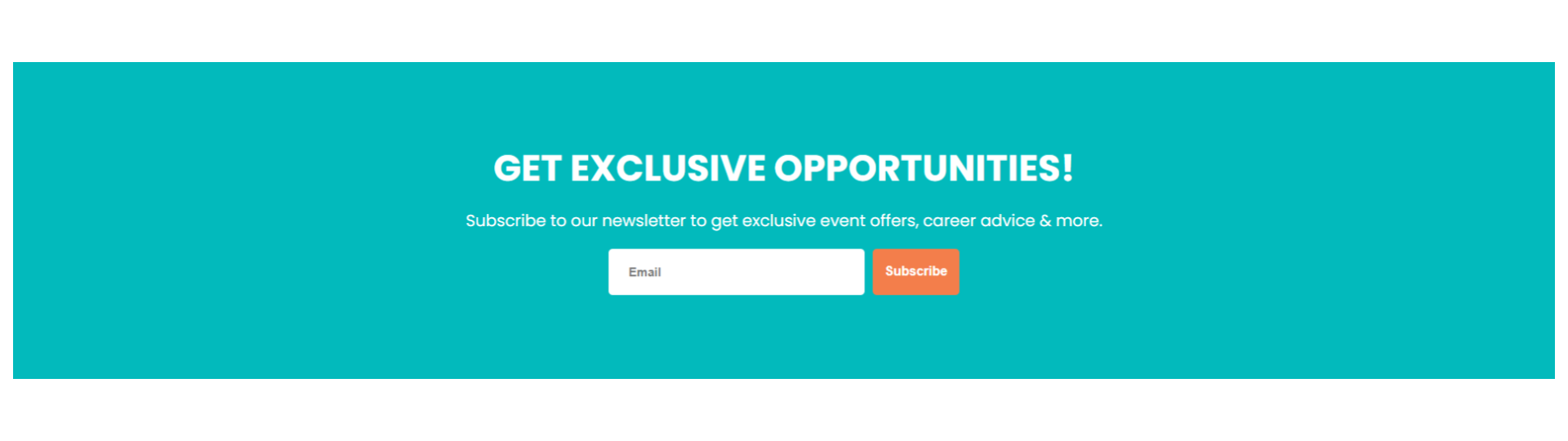
With my group we decided on what we needed to do, so we assigned tasks to each page, or if there was something we were interested in, we would simply add it to different pages. For example I worked on helping out where I can, the splash page, all the user input tasks, and the whole event page (a small video is linked at the bottom for this part). You can also see a few small screenshots below:



Quite similar to the subscribe bar, however this was for a large message that would ask users for ideas on what they are interested in seeing for future podcasts.
Future?
Now that the website has been published to the internet, in the future I’d like to implement a lot more features to further enhance the user experience prior as I learn more about JavaScript and design elements. These features are:
- Adding a dark theme to the website
- Creating more animations simply to make the user experience as impactful as possible
- Adding more interactive aspects
Overall, I am very glad that I was given this opportunity to work on the website along side my friends! Simply having the luxury of using my own ideas and designing a UI that fit my vision was definitly a bonus!